آموزش سقوط توپ و جهش در ادوب انیمیت ( Bouncing Ball ) ❤️ آکادمی چاتیز

در این مقاله می خواهیم به آموزش سقوط توپ و جهش آن یا همان Bouncing ball که یکی از اصول اولیه انیمیشن است را با استفاده از برنامه Adobe Animate، توسط خاصیت tween نشان دهیم.
حس زمانبندی Timing و فاصله گذاری Spacing :
زمانبندی و فاصله گذاری یکی از ارکان اصلی در انیمیشن است که عدم رعایت آن باعث می شود، نتوانیم حس واقعی را به ببینده منتقل کنیم. وقتی بخواهیم سقوط یک توپ را نشان دهیم باید حالت قوس های ظریف، ارتجاعی بودن و طبیعی بودن حرکت آن را بدرستی نشان دهیم.
Bouncing ball در واقع درک صحیح حرکت جسم با جزییات آن است. به عنوان مثال سعی کنید با دوربین گوشی خودتون از ضربه خوردن و افتادن توپ روی زمین فیلمی تهیه کنید، زمان شروع حرکت توپ و تقریبا ثابت شدن آنرا در نظر بگیرید. اگر دقت کنید می بینید که زمانبندی فاصله ضرباتی که توپ به زمین اصابت می کنه در موقعیت های مختلف، متفاوت خواهد بود. برای اینکه اثر هرعکس در عکس بعدی ضمیمه شود و حرکت طبیعی و بدون توقف در چشم بیننده القا شود بایستی سرعت پخش عکسها، بالای 24 فریم در ثانیه باشد. ما برای این انیمیشن در نرم افزار ادوب انیمیت آنرا روی 30 فریم در ثانیه قرار می دهیم.
شروع کار با آموزش سقوط توپ و جهش در ادوب انیمیت :
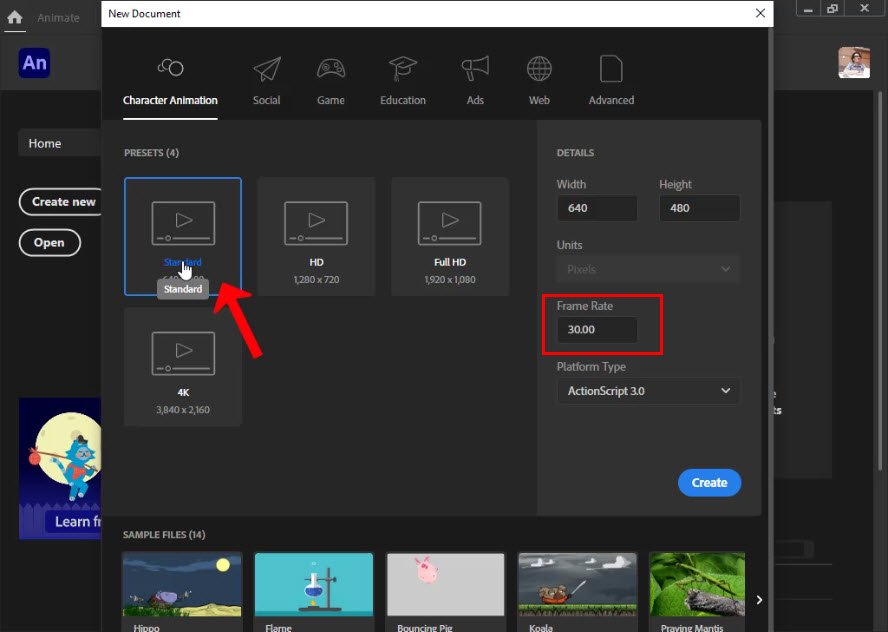
ابتدا به منوی فایل مراجعه کرده و با زدن گزینه New یک پروژه جدید ایجاد می کنیم و پس از تعیین سایز صحنه و سرعت فریم ها دکمه Create رامی زنیم.

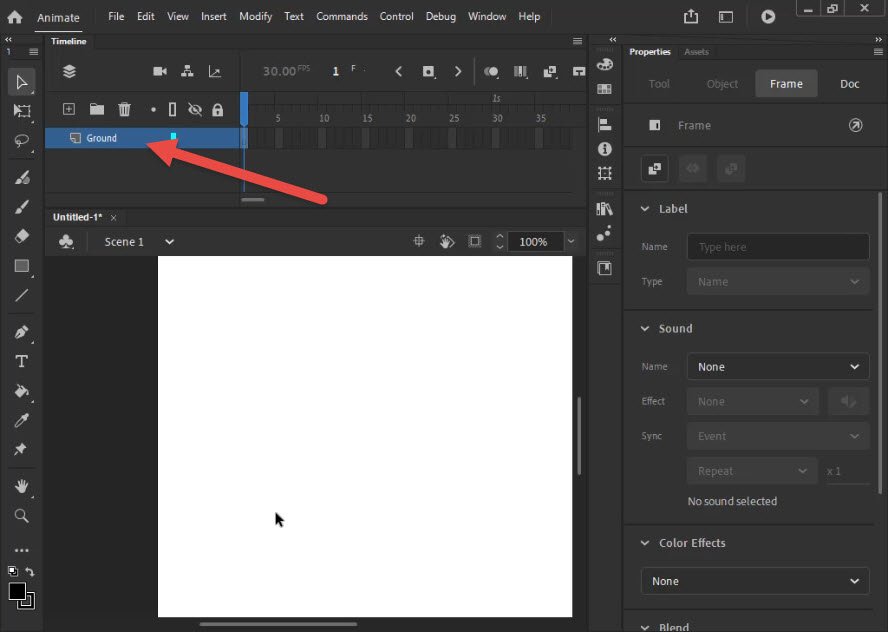
نام لایه اول را Ground یا زمین نامگذاری می کنیم.

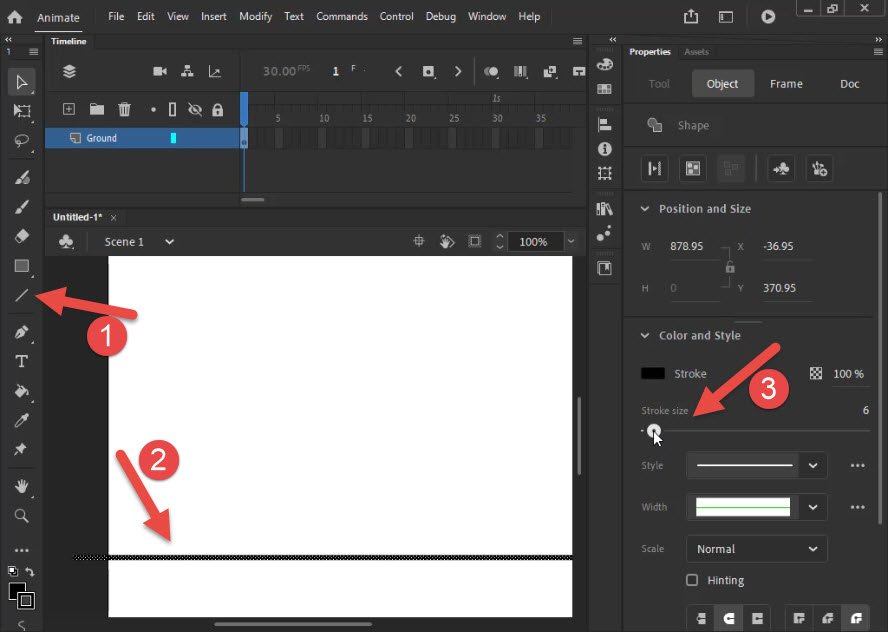
از قسمت ابزارها، ابزار Line را انتخاب کرده و در صفحه کاری خودمون یک خط به نشانه سطح زمین می کشیم، سپس برای نشان دادن بهتر زمین از قسمت سمت راست ( شماره 3 ) مقدار ضخامت خط را کمی بالا می بریم.

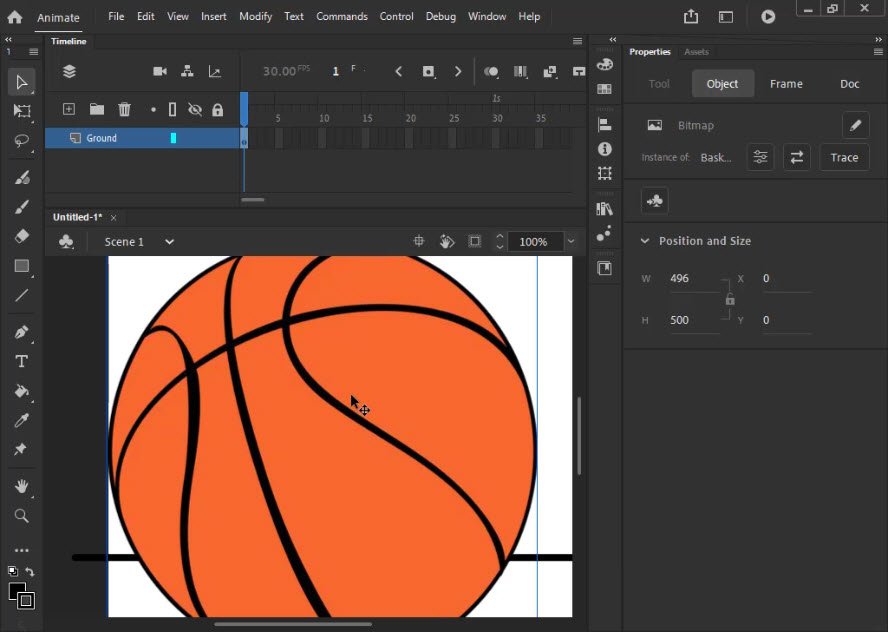
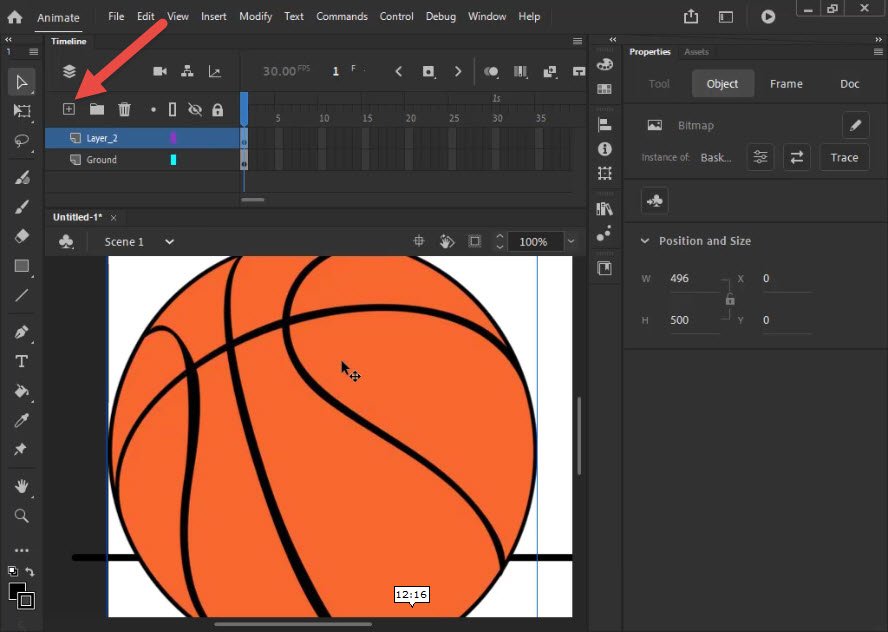
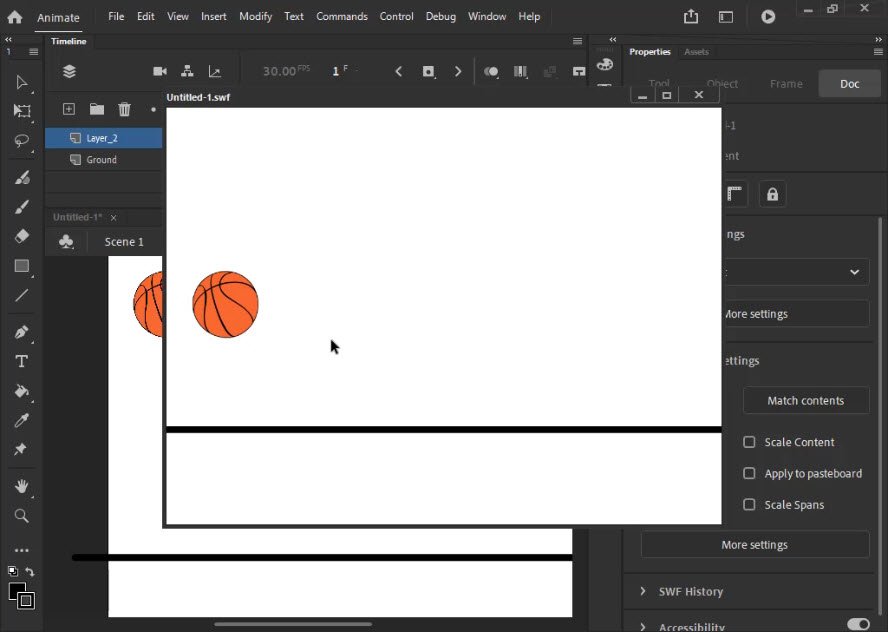
در این لحظه از آموزش سقوط توپ و جهش در ادوب انیمیت، توپ بسکتبالی که از قبل با فرمت PNG دانلود کردیم را توسط درگ اند دراپ وارد برنامه می کنیم.

همانطور که توپ در حالت انتخاب قرار دارد، کلیدهای ترکیبی Ctrl+X را می زنیم و از قسمت تایم لاین، لایه جدیدی را ایجاد و در این لایه با زدن کلیدهای ترکیبی Ctrl+V آنرا Paste می کنیم.

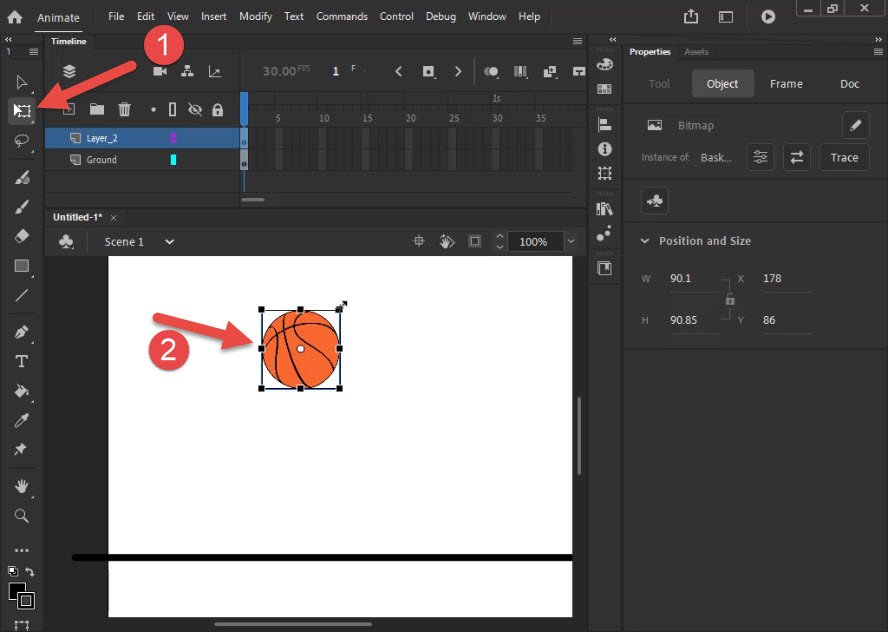
با انتخاب ابزار Free Transform اطراف توپ بصورت چهارگوش مربعی تغییر شکل خواهد داد، اکنون با گرفتن کلید Shift از صفحه کلید و کشیدن ماوس به اطراف اندازه توپ بکستبال را به اندازه دلخواه تبدیل می کنیم.

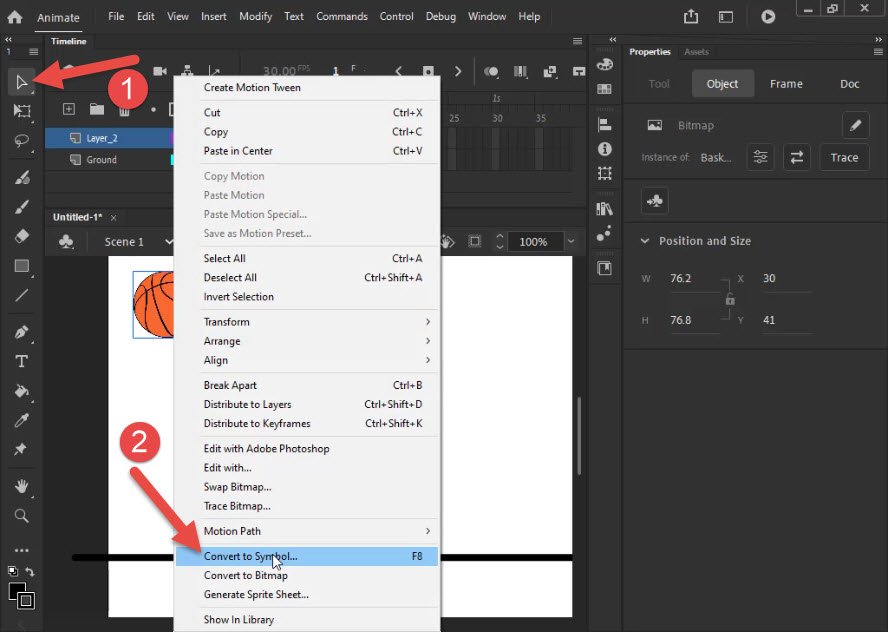
از قسمت ابزارها، ابزار Selection را انتخاب می کنیم تا توپ از حالت انتخاب بیرون بیاد، سپس روی توپ کلیک راست می کنیم و گزینه Convert to symbol یا کلید F8 را می زنیم تا پنجره سمبل برای ما باز شود.

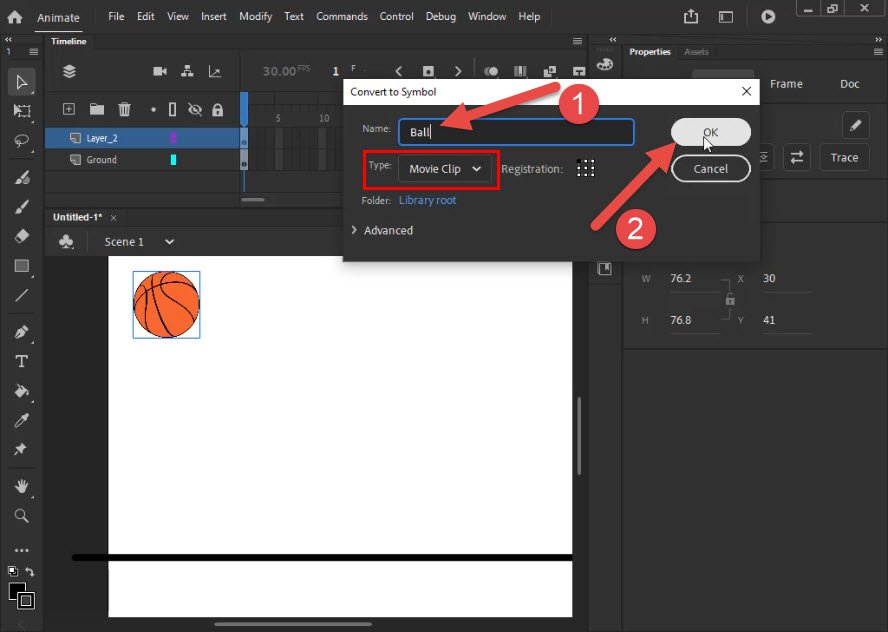
در این پنجره در قسمت Name نامی را برای این سمبل انتخاب می کنیم، ما اسم آنرا Ball می گذاریم. در قسمت تایپ روی حالت Movie Clip قرار داده و در انتها دکمه OK را می زنیم تا این نام و تنظیمات به توپ ما اعمال شود.

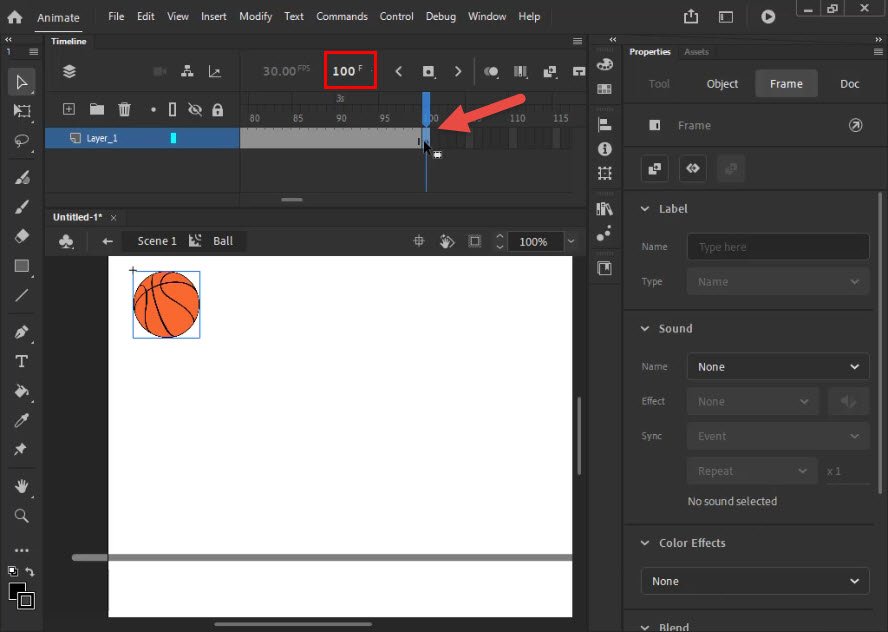
اکنون روی توپ دابل کلیک می کنیم تا وارد مووی کلیپ شویم. به فریم 100 می رویم و در آنجا دکمه F6 از صفحه کلید خودمون را می زنیم تا یک فریم ساخته شود.

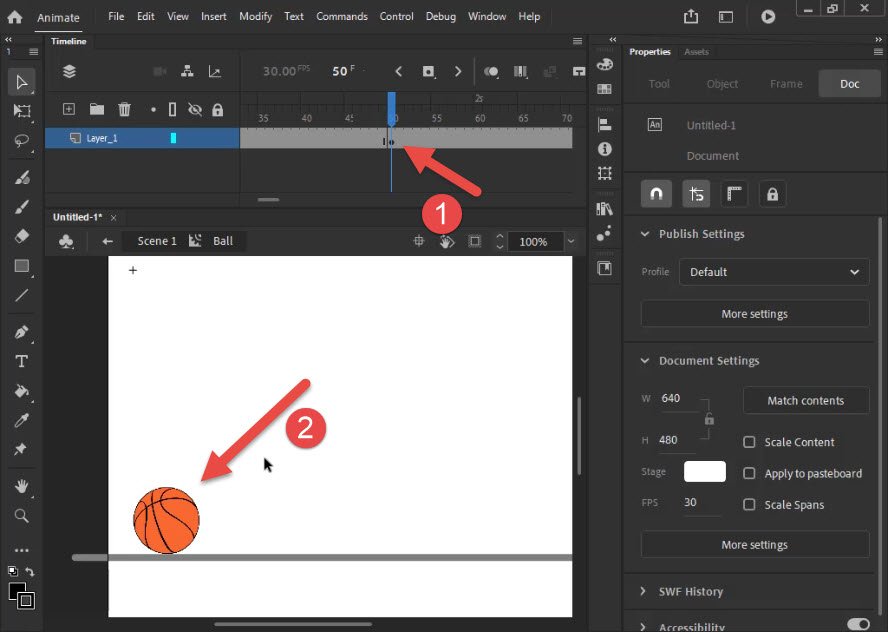
به فریم 50 مراجعه می کنیم و مجددا توسط کلید F6 یک فریم ایجاد می کنیم و توسط کلیدهای جهت نمای کیبرد، توپ را به سمت پایین حرکت می دهیم.

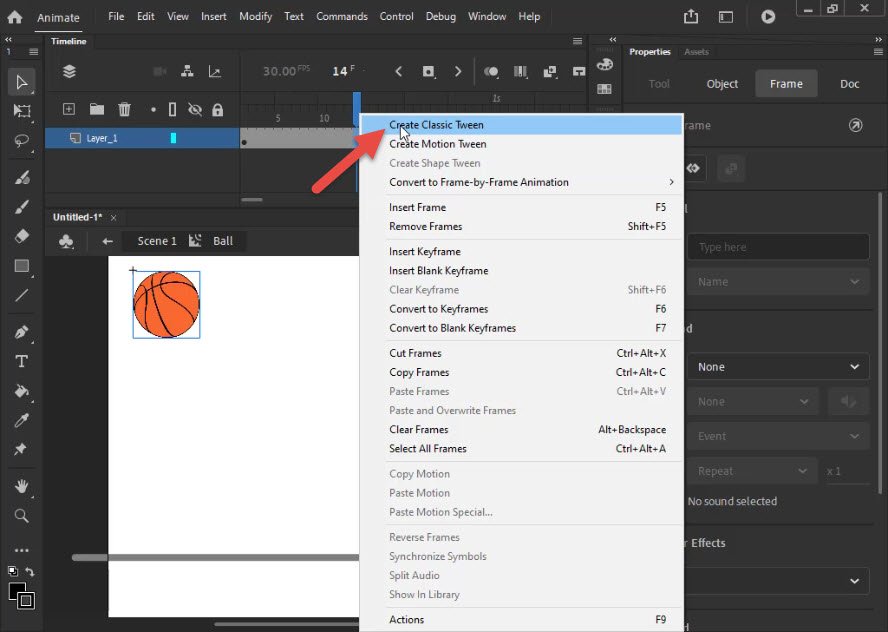
بر روی لایه کلیک راست کرده و گزینه Create Classic Tween را می زنیم.

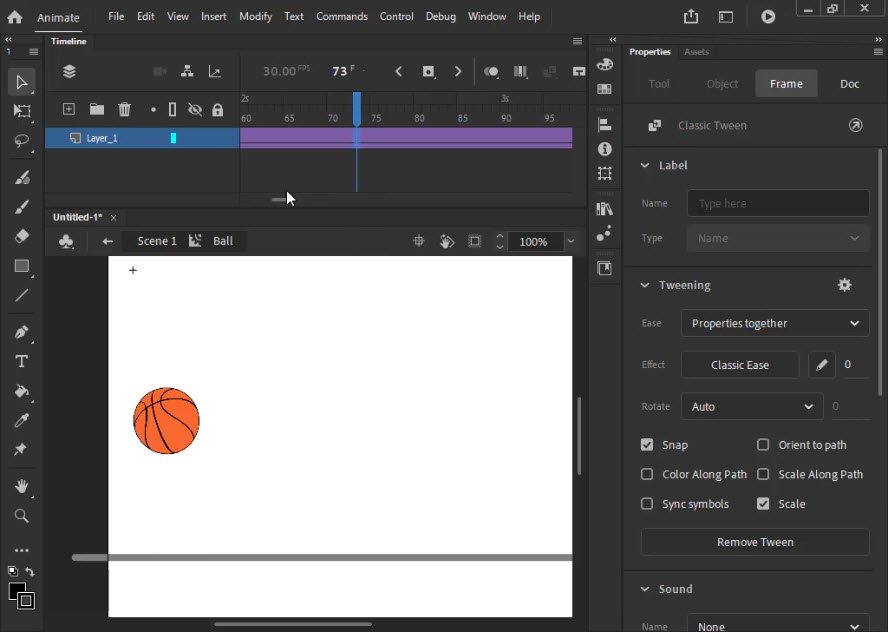
همینکار را برای حالت بعد هم انجام می دهیم.

اعمال این تنظیم، باعث میشه که حرکت توپ بصورت نرم صورت گیرد. اکنوی توسط کلیدهای ترکیبی Ctrl+Enter پیش نمایش کار را مشاهده می کنیم.

تا بدین جای آموزش، نحوه ساخت و حرکت معمولی توپ توضیحاتی را خدمت شما عزیزان بیان کردیم. اما با توجه به اینکه در لابلای این مطالب نکات ریزی مربوط به این قسمت وجود دارد، پیشنهاد می کنیم که از ابتدای مقاله فیلم آموزشی این مبحث را به دقت تماشا کنید.
امیدوارم که از مقاله Bouncing Ball لذت برده باشید و بتوانید کارهای خلاقانه بیشتری با این برنامه انجام دهید.
اگر می خواهید نحوه ساخت انیمیشن دو بعدی مشابه سوریلند، دیرین دیرین، عنبوسازان، عنی میشن، قمپزکارتون و غیره را به صورت رایگان یاد بگیرید به آموزش رایگان زیر مراجعه کنید.
مینی دوره رایگان ساخت انیمیشن دو بعدی با برنامه کارتون انیماتور
- فایل های مورد نیاز این پروژه را می توانید از این قسمت دانلود کنید .








دیدگاهتان را بنویسید